How to Use Web Socket Server
PHPoC can be a web socket server by using "set api ws" command. The following example shows how to use web socket server.
example of web socket server
This example listens TCP connection from clients. After connection is established, PHPoC prints data which is received from clients including the count of receiving data.
<?php
$pid = pid_open("/mmap/tcp0"); // open TCP 0
pid_ioctl($pid, "set api ws"); // set api to web socket
pid_ioctl($pid, "set ws path WebConsole"); // set URI path: /WebConsole
pid_ioctl($pid, "set ws mode 0"); // set transmission mode: text
//pid_ioctl($pid, "set ws origin 10.1.0.1"); // specify a host to allow connection
pid_ioctl($pid, "set ws proto text.phpoc"); // protocol: text.phpoc
pid_bind($pid, "", 0); // binding: default(80)
while(1)
{
if(pid_ioctl($pid, "get state") == TCP_CLOSED)
pid_listen($pid); // listen TCP connection
pid_send($pid, "hello, world!\r\n"); // send data
sleep(1);
}
pid_close($pid);
?>The following is a simple source code of web page which can be used for as a web socket client to connect with PHPoC web socket server above.
<html>
<head>
<title>PHPoC / <?echo system("uname -i")?></title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<style>
body { text-align:center; }
textarea { width:400px; height:400px; padding:10px; font-family:courier; font-size:14px; }
</style>
<script>
var ws;
var wc_max_len = 32768;
function ws_onopen()
{
document.getElementById("ws_state").innerHTML = "OPEN";
document.getElementById("wc_conn").innerHTML = "Disconnect";
}
function ws_onclose()
{
document.getElementById("ws_state").innerHTML = "CLOSED";
document.getElementById("wc_conn").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function wc_onclick()
{
if(ws == null)
{
ws = new WebSocket("ws://<?echo _SERVER("HTTP_HOST")?>/WebConsole", "text.phpoc");
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
}
else
ws.close();
}
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event; // MessageEvent
var wc_text = document.getElementById("wc_text");
var len = wc_text.value.length;
if(len > (wc_max_len + wc_max_len / 10))
wc_text.innerHTML = wc_text.value.substring(wc_max_len / 10);
wc_text.scrollTop = wc_text.scrollHeight;
wc_text.innerHTML += e_msg.data;
}
function wc_clear()
{
document.getElementById("wc_text").innerHTML = "";
}
</script>
</head>
<body>
<h2>
<p>
Web Console : <span id="ws_state">CLOSED</span><br>
</p>
<textarea id="wc_text" readonly="readonly"></textarea><br>
<button id="wc_conn" type="button" onclick="wc_onclick();">Connect</button>
<button id="wc_clear" type="button" onclick="wc_clear();">Clear</button>
</h2>
</body>
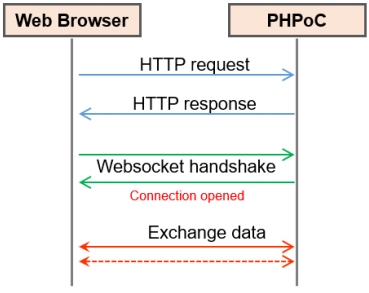
</html>in the above example, both web socket server (php script) and client (javascript) is implement on PHPoC but web socket server is executed on PHPoC and web socket client is executed on web browser. The below image show the working flow of the above example.

※ You can make more powerful web interface by modifying the above web socket client script (in index.php) and web server script (in task0.php).
※ It is required to use a browser which supports web socket.